用ps打造逐渐溶解的粒子字体效果,这样的banner主标题才够吸引人。
大周末小编也没闲着,撸了一张平时做促销banner经常用到的打折文字效果,每日让大家保持学习进步,是小编奋斗的目标,不多逼逼,先上效果图。

1、背景,用水墨笔刷,大小设置为1000,在背景上刷几下,然后滤镜-添加杂色,值设置为3,勾选单色。这个大家自己把握好啦。
2、我们开始做数字的效果,输入文本“8%”,这里我用的很粗的字体,比如体坛粗黑简体,我们把文本“8”和“%”,分开写,放到两个图层里。调整字体的大小,“%”的字体稍微比“8”小一些,斜杠可以加粗一点。这些方法,可以把“%”右键转变为形状进行调整。

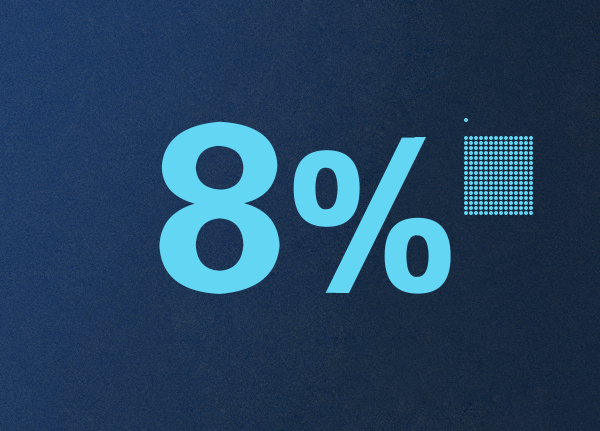
3、开始做溶解的粒子效果,首先我们先画一个小原点,然后复制一排,多复制几排,直到可以把“%”覆盖。

4、把所有的小圆图层合并,并删格化,选中“%”鼠标点击这些“原点”使其变为选区,然后反选,删除,然后把“%”这个层隐藏掉,ok,这样这些小圆点就替换了“%”。


4、下面的关键点就需要我们非常有耐心了,为了塑造这种文字被溶解的效果,我们需要把最上面的部分,很自然的扣除,然后再复制之前的小圆点,放的位置分散一些,给大家展示一下扣除掉之后的样子。


5、在扣除的时候,我就一点点的增加小圆点了,尽量下面密集,上面松散,这个效果,大家可以根据自己的理解,做到自己满意为止。小编就逼逼到这,是不是很简单尼。
下面是小编调了不同色调的效果;


如果有人问这个设计为什么美呢?因为它运用了平面构成中的点线面,符合设计的基本理论。小编可不是一本正经的胡说八道,学过平面设计的童鞋都知道~0~。
本文为字体天下原创文章,转载请注明出处

优秀设计师“做设计的强”精选字体设计作品

今天就是七夕节了,牛郎和织女鹊桥相会,小编也献上七夕字体设计,送给那些有爱的男男女女们。

像素山海新字上线,重回复古像素时代

也字出品|也字工厂淡淡黑,一直做字一直淡

字语趣童体丨天真可爱,单纯无邪,充满童趣