2017最后一个月想要学习网页设计的童鞋,这三个文字排版流行趋势你要知道。
漂亮高级的文字排版都有一个共性,那就是高度的可读性,排版的诀窍不在于文字有多么的华丽,而在于设计的本身,不管字体多么具有设计感,一定容易阅读,才能被选择。
以下是本月的设计趋势:
虽然一个伟大的形象可以吸引用户关注这个设计,有时候简洁明了的文案信息更能说明问题,这需要文字足够精简,然后还要有一 块足够的空间,告诉用户一些有意义的信息,为用户创造价值。
那么具体该如何做呢?
1、给文本足够的空间
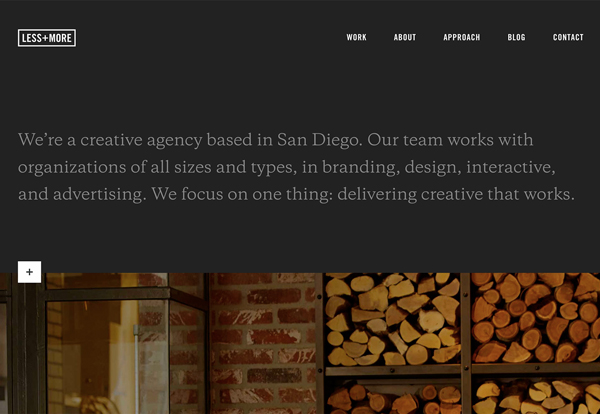
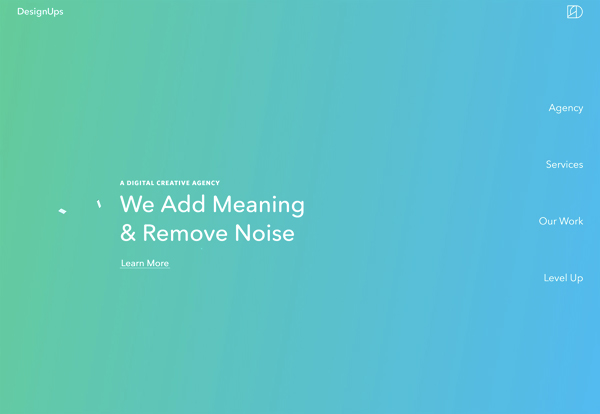
请注意,在下面的每个例子中,文本都有足够的空间来呼吸,使其一眼就能明白文字的内容,更容易阅读,空间还可以帮助人们将目光吸引到文字上,并且可以平衡页面元素。
2、使用颜色来帮助增加视觉兴趣
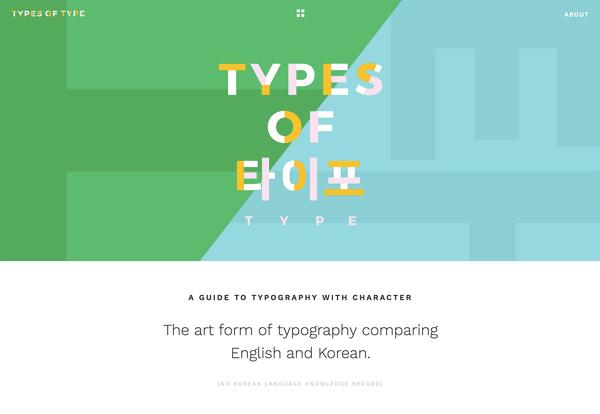
明亮时尚的色调可以帮助吸引用户参与设计,颜色也可以帮助传递相关的心情。注意:使用类型繁重的设计时,请勿强行使用,有时你没有足够的文本来填充完整的“屏幕”,“Less + More”和“Type of Type”使用颜色遮挡来创建多个面板,其尺寸完全适合其中的文本内容。



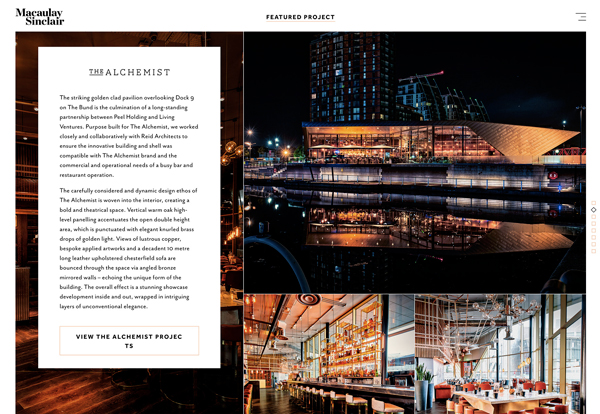
在网站设计项目中有这么多大胆的视觉元素,以及如此多的响应式断点来处理白色的信息框,它们正在重新成为文本的容器元素,里面有黑色文本的白色盒子可以确保文字的可读性,虽然这种趋势可能听起来有些呃,马虎或懒惰,但做得好的时候看起来真的很有档次。
我们不能随意放一块白色的框,需要进行有规划的放置,不能遮挡重要的图像部分,因为是一个白色的色块,能很容易吸引用户过来浏览。白框需要足够大以容纳合理数量的文本,并且应该在较小的屏幕上为此元素制定计划,例如允许文本框中的所有内容放在主图像下方。不要试图将文本框放在较小的屏幕上,因为最终会出现一个太小的文本框,或者框会覆盖大部分图像本身。
白色的信息框还可以做成滑动或者滚动,像从底部划出来一样,都可以尝试。



这种方法是将图像或文字处理成镂空剪影并放置画面顶层,使底层图像在剪影轮廓中出现,达到同时叙述两种信息的目的。这种技术可以处理静止或移动的图像全屏幕叠加,只有少量的信息通过字母或更多的图像块与更多的背景图像可见。
使用这个设计的诀窍是选择正确的字体,字母必须有足够厚的笔划,以便背景中的图像或纹理可见,如果单词和字母的数量相当有限,这种设计方法也是最好的,使用10个或更少的字母来粘贴到背景中,用户一眼就能知道的文字的含义。
Danbury使用明亮的文本剪贴画来鼓励用户参与视频呼叫,整个橙色背景块只有一个巨大的按钮。

Fusion Winery使用葡萄园的背景图像然后作出文字镂空的效果, 这种设计最棒的地方在于三层效果:在产品图像下面有镂空的文字以及庄园的效果图。

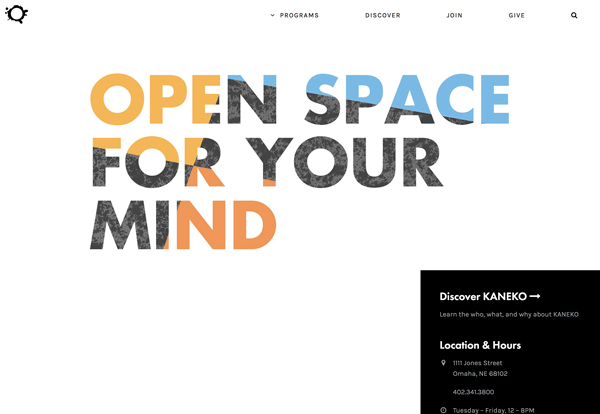
The Kaneko使用不可识别的图像作为文字的填充, 如果选择这种风格,那么保持这个背景简单,就像整个设计一样, 只有一丝色彩和质感,可以吸引人们注意画布上的文字。

这几种设计方法为在没有图像素材时提供了设计灵感,不要担心大面积使用文字会使界面显得单一,相反,界面非常的简洁明了,整体充满现代感。
本文为字体天下原创文章,转载请注明出处

每次做banner图或者专题设计的时候都会被选择什么字体所困扰,小编今天给大家盘点一下,淘宝或者电商广告类设计免费可商用的字体。

设计福利,推荐一大波高质量的免费可商用的英文字体。

像素山海新字上线,重回复古像素时代

也字出品|也字工厂淡淡黑,一直做字一直淡

字语趣童体丨天真可爱,单纯无邪,充满童趣